Cards With Flexbox . Web navigate to omnistudio app: Web you may view the actual flexbox gallery in this codepen. Web flex ( property for flex items ).item { flex: Web flexbox fits the bill with its inherent row capabilities: Web i have a dynamic list with images in which each item has a fixed width of 720px. How to build cards with flexbox. When the component is loaded, i. Web in this example, we will use flexbox to create a responsive card layout with variable card heights. We’ll arrange the cards horizontally in a row and make them. Web let’s start by creating a basic card layout using flexbox. Open the omnistudio app from the salesforce app launcher.
from developer.mozilla.org
How to build cards with flexbox. Web you may view the actual flexbox gallery in this codepen. Web in this example, we will use flexbox to create a responsive card layout with variable card heights. Web let’s start by creating a basic card layout using flexbox. Web navigate to omnistudio app: We’ll arrange the cards horizontally in a row and make them. Web flexbox fits the bill with its inherent row capabilities: When the component is loaded, i. Web flex ( property for flex items ).item { flex: Open the omnistudio app from the salesforce app launcher.
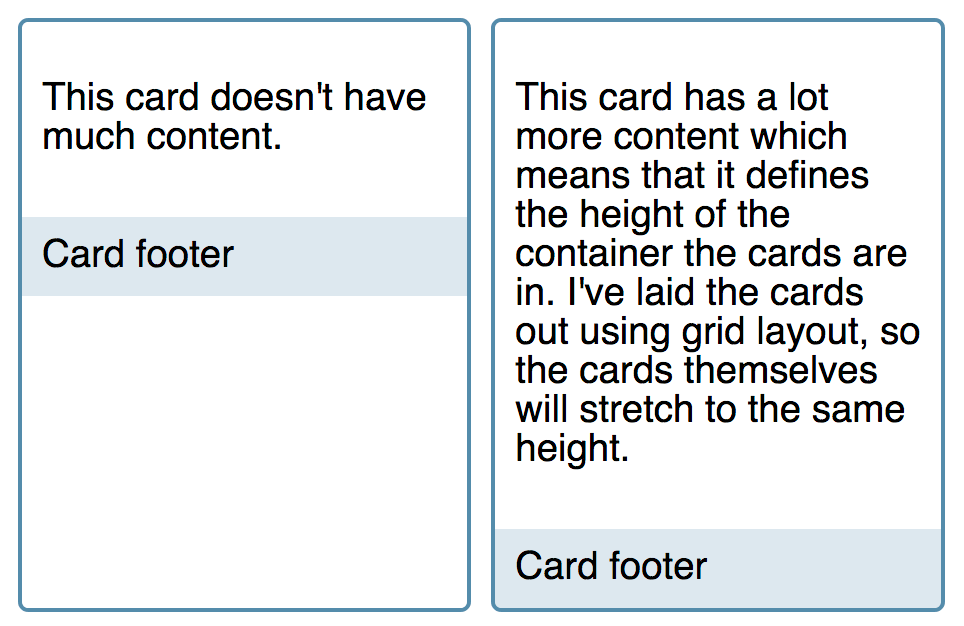
Typical use cases of flexbox CSS Cascading Style Sheets MDN
Cards With Flexbox Web i have a dynamic list with images in which each item has a fixed width of 720px. Web you may view the actual flexbox gallery in this codepen. How to build cards with flexbox. Web flexbox fits the bill with its inherent row capabilities: Web let’s start by creating a basic card layout using flexbox. Web in this example, we will use flexbox to create a responsive card layout with variable card heights. Web flex ( property for flex items ).item { flex: Open the omnistudio app from the salesforce app launcher. When the component is loaded, i. We’ll arrange the cards horizontally in a row and make them. Web navigate to omnistudio app: Web i have a dynamic list with images in which each item has a fixed width of 720px.
From www.youtube.com
Flexbox Card Tutorial Part 1 YouTube Cards With Flexbox How to build cards with flexbox. Web you may view the actual flexbox gallery in this codepen. When the component is loaded, i. Web let’s start by creating a basic card layout using flexbox. Web i have a dynamic list with images in which each item has a fixed width of 720px. We’ll arrange the cards horizontally in a row. Cards With Flexbox.
From www.pinterest.com
Flexbox cards in 2020 Cards With Flexbox Web flex ( property for flex items ).item { flex: Web let’s start by creating a basic card layout using flexbox. How to build cards with flexbox. Open the omnistudio app from the salesforce app launcher. We’ll arrange the cards horizontally in a row and make them. Web flexbox fits the bill with its inherent row capabilities: When the component. Cards With Flexbox.
From www.youtube.com
Create Beautiful and Responsive Cards with Flexbox CSS Flexbox Cards With Flexbox Web in this example, we will use flexbox to create a responsive card layout with variable card heights. Web i have a dynamic list with images in which each item has a fixed width of 720px. We’ll arrange the cards horizontally in a row and make them. Web let’s start by creating a basic card layout using flexbox. Web navigate. Cards With Flexbox.
From blog.duda.co
18 Great Flexbox Examples for 2021 Cards With Flexbox Web flex ( property for flex items ).item { flex: Web flexbox fits the bill with its inherent row capabilities: Web you may view the actual flexbox gallery in this codepen. Open the omnistudio app from the salesforce app launcher. Web i have a dynamic list with images in which each item has a fixed width of 720px. We’ll arrange. Cards With Flexbox.
From blog.duda.co
18 Great Flexbox Examples for 2021 Cards With Flexbox Open the omnistudio app from the salesforce app launcher. We’ll arrange the cards horizontally in a row and make them. Web i have a dynamic list with images in which each item has a fixed width of 720px. Web you may view the actual flexbox gallery in this codepen. Web navigate to omnistudio app: Web flexbox fits the bill with. Cards With Flexbox.
From www.vrogue.co
What Is Css Flexbox And Why Am Using Flexbox vrogue.co Cards With Flexbox Web flexbox fits the bill with its inherent row capabilities: When the component is loaded, i. Web you may view the actual flexbox gallery in this codepen. Web in this example, we will use flexbox to create a responsive card layout with variable card heights. Web let’s start by creating a basic card layout using flexbox. How to build cards. Cards With Flexbox.
From www.youtube.com
Responsive Profile Card with Flexbox YouTube Cards With Flexbox Web in this example, we will use flexbox to create a responsive card layout with variable card heights. We’ll arrange the cards horizontally in a row and make them. Web flex ( property for flex items ).item { flex: Web let’s start by creating a basic card layout using flexbox. Open the omnistudio app from the salesforce app launcher. Web. Cards With Flexbox.
From codesandbox.io
CSS Responsive Flexbox Cards Codesandbox Cards With Flexbox Open the omnistudio app from the salesforce app launcher. Web you may view the actual flexbox gallery in this codepen. We’ll arrange the cards horizontally in a row and make them. Web i have a dynamic list with images in which each item has a fixed width of 720px. How to build cards with flexbox. Web flexbox fits the bill. Cards With Flexbox.
From www.quackit.com
Flexbox Cards Cards With Flexbox Web you may view the actual flexbox gallery in this codepen. Web flexbox fits the bill with its inherent row capabilities: Web flex ( property for flex items ).item { flex: When the component is loaded, i. Web navigate to omnistudio app: Web i have a dynamic list with images in which each item has a fixed width of 720px.. Cards With Flexbox.
From ostraining.com
CSS Flexbox 17. Using CSS Variables With CSS Flexbox OSTraining Cards With Flexbox When the component is loaded, i. Web you may view the actual flexbox gallery in this codepen. Web in this example, we will use flexbox to create a responsive card layout with variable card heights. Web flexbox fits the bill with its inherent row capabilities: Web navigate to omnistudio app: We’ll arrange the cards horizontally in a row and make. Cards With Flexbox.
From www.youtube.com
Css Flexbox Responsive Cards Css Div Contianer Html Css Cards YouTube Cards With Flexbox Open the omnistudio app from the salesforce app launcher. Web let’s start by creating a basic card layout using flexbox. Web i have a dynamic list with images in which each item has a fixed width of 720px. When the component is loaded, i. Web navigate to omnistudio app: Web flex ( property for flex items ).item { flex: Web. Cards With Flexbox.
From medium.freecodecamp.org
The Complete Illustrated Flexbox Tutorial Cards With Flexbox Web let’s start by creating a basic card layout using flexbox. Web in this example, we will use flexbox to create a responsive card layout with variable card heights. Web flex ( property for flex items ).item { flex: Web flexbox fits the bill with its inherent row capabilities: We’ll arrange the cards horizontally in a row and make them.. Cards With Flexbox.
From dribbble.com
Flexbox cards by Judith on Dribbble Cards With Flexbox We’ll arrange the cards horizontally in a row and make them. Web navigate to omnistudio app: Open the omnistudio app from the salesforce app launcher. Web flexbox fits the bill with its inherent row capabilities: When the component is loaded, i. Web flex ( property for flex items ).item { flex: How to build cards with flexbox. Web let’s start. Cards With Flexbox.
From forums.ankiweb.net
Designing Anki cards using CSS Grid and CSS Flexbox? Card Design Cards With Flexbox Web i have a dynamic list with images in which each item has a fixed width of 720px. Web navigate to omnistudio app: How to build cards with flexbox. Web flex ( property for flex items ).item { flex: Web flexbox fits the bill with its inherent row capabilities: Open the omnistudio app from the salesforce app launcher. Web in. Cards With Flexbox.
From reintech.io
Building a profile card with Flexbox Reintech media Cards With Flexbox We’ll arrange the cards horizontally in a row and make them. Web flex ( property for flex items ).item { flex: Web i have a dynamic list with images in which each item has a fixed width of 720px. Web flexbox fits the bill with its inherent row capabilities: Web navigate to omnistudio app: Open the omnistudio app from the. Cards With Flexbox.
From codepad.co
Flexbox Color Cards Codepad Cards With Flexbox Web flex ( property for flex items ).item { flex: Web in this example, we will use flexbox to create a responsive card layout with variable card heights. Web i have a dynamic list with images in which each item has a fixed width of 720px. How to build cards with flexbox. When the component is loaded, i. Web you. Cards With Flexbox.
From morioh.com
Grid for layout, Flexbox for components Ahmad Shadeed Cards With Flexbox Web i have a dynamic list with images in which each item has a fixed width of 720px. Web flexbox fits the bill with its inherent row capabilities: Web navigate to omnistudio app: Web flex ( property for flex items ).item { flex: How to build cards with flexbox. Web in this example, we will use flexbox to create a. Cards With Flexbox.
From medium.com
Make the Right Choice Flexbox or Grid in CSS by Jose Roa Medium Cards With Flexbox How to build cards with flexbox. Web flex ( property for flex items ).item { flex: Web let’s start by creating a basic card layout using flexbox. Web navigate to omnistudio app: When the component is loaded, i. Web in this example, we will use flexbox to create a responsive card layout with variable card heights. Open the omnistudio app. Cards With Flexbox.